ライブドアブログで小見出しをカスタマイズする方法です。WordPresssみたいになります。

小見出しとは?
小見出しとはこれです!読みやすいブログにしたり、SEO対策にも小見出しは重要ですが、文字を大きくしたり、色を付けたり、アンダーラインを引いたりするだけでなく上記のとおりわかりやすいデザインも設置できます。もちろん、ラインの色などを変更することもできます。
小見出しのHTML
小見出しを記事の中に挿入するのは簡単です。下記のHTMLをコピーして適当な箇所に挿入するだけ。
<div style="padding: 10px 10px; border-color: #0000FF; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>小見出し1</b></div>
小見出しのカスタマイズ
<div style="padding: 10px 10px; border-color: #0000FF; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>小見出し1</b></div>
赤字・・・小見出しのラインの色を変更できます
青字・・・背景色を変更できます
小見出しの便利な使い方
小見出しのHTMLをいちいちコピーするのが面倒な場合は定型文を利用します。
1) [ブログ設定] → [定型文] → [新しい定型文を作る]
2) 小見出しを5つ定型文に挿入する (下記HTMLを挿入する)
<div style="padding: 10px 10px; border-color: #0000FF; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>見出し1</b></div><div style="padding: 10px 10px; border-color:#0000FF ; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>見出し2</b></div><div style="padding: 10px 10px; border-color:#0000FF; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>見出し3</b></div><div style="padding: 10px 10px; border-color: #0000FF; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>見出し4</b></div><div style="padding: 10px 10px; border-color: #0000FF; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>見出し5</b></div>
定型文の使い方
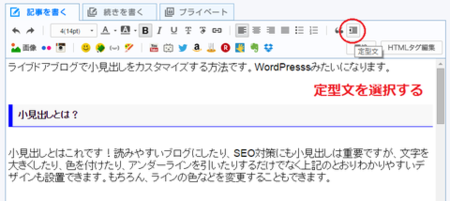
[記事を書く] のページにある定型文のマークをクリックして、定型文を選択する

小見出しの文字を大きくする
HTMLの基本です。
小見出しのHTMLの前後に下記のHTMLを挿入するだけでOKです!
<span style="font-size:large;"> 小見出しのHTML </span>
<span style="font-size:large;"><div style="padding:10px 10px;border-color:#000000;border-width:0 0 1px 7px;border-style:solid;background:#F8F8F8;"><b>小見出し</b></div></span>